Swagger UI
What is Swagger UI? Swagger UI is an API documentation tool that helps us to visualize our API resources and with visual documentation, it is easier for consuming and implementing APIs.
Why Swagger? As our backend app grows managing APIs become difficult. So it is highly advisable to create API documentation. But generating and maintaining our own API documentation is a painful task this is where Swagger UI comes into play. The swagger UI does the hard work of generating and maintaining our API docs, making sure our documentation stays up-to-date as our API evolves.
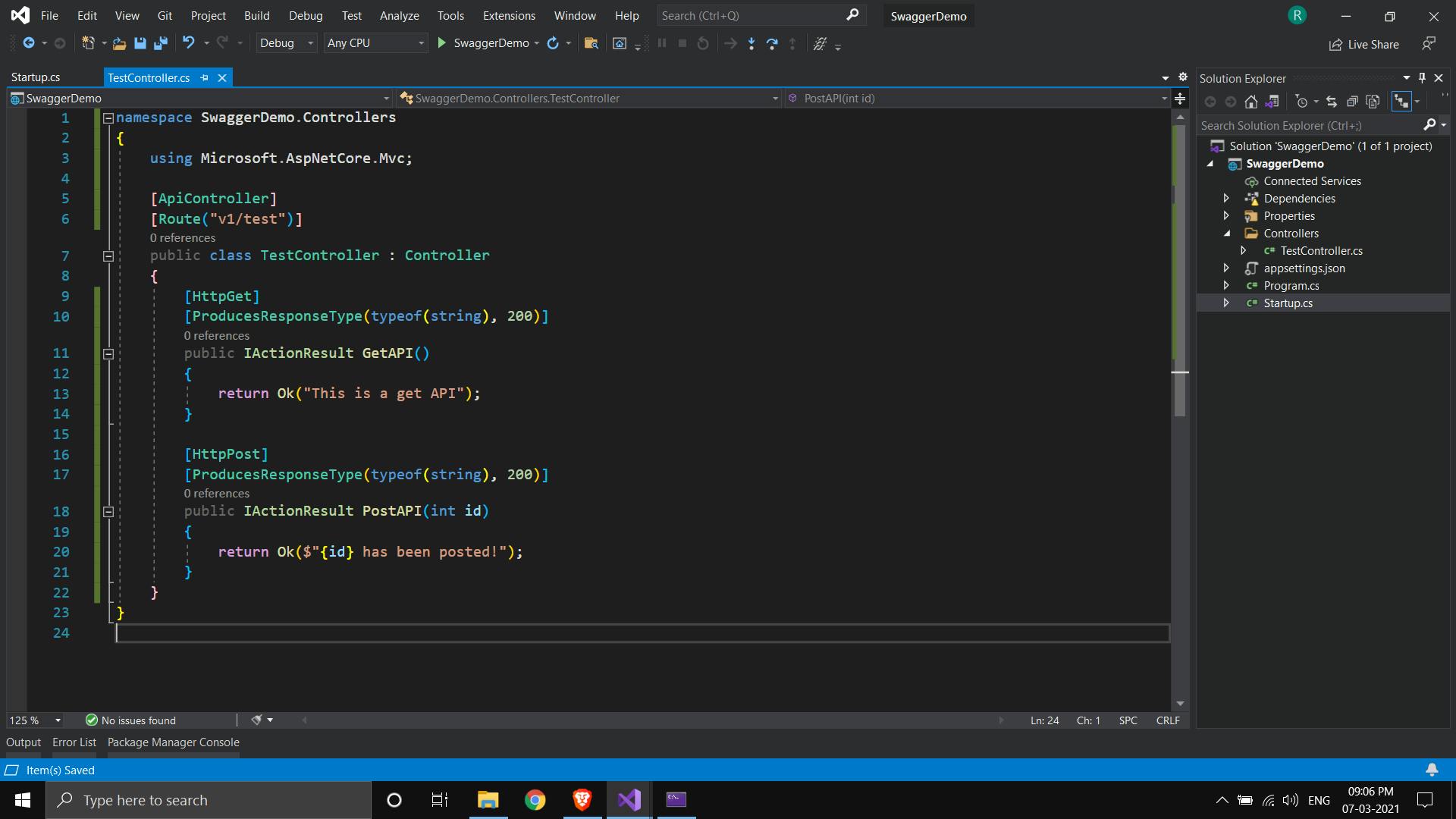
Let's create a .Net Core app. For this tutorial, we are going to have a simple app with two basic APIs.

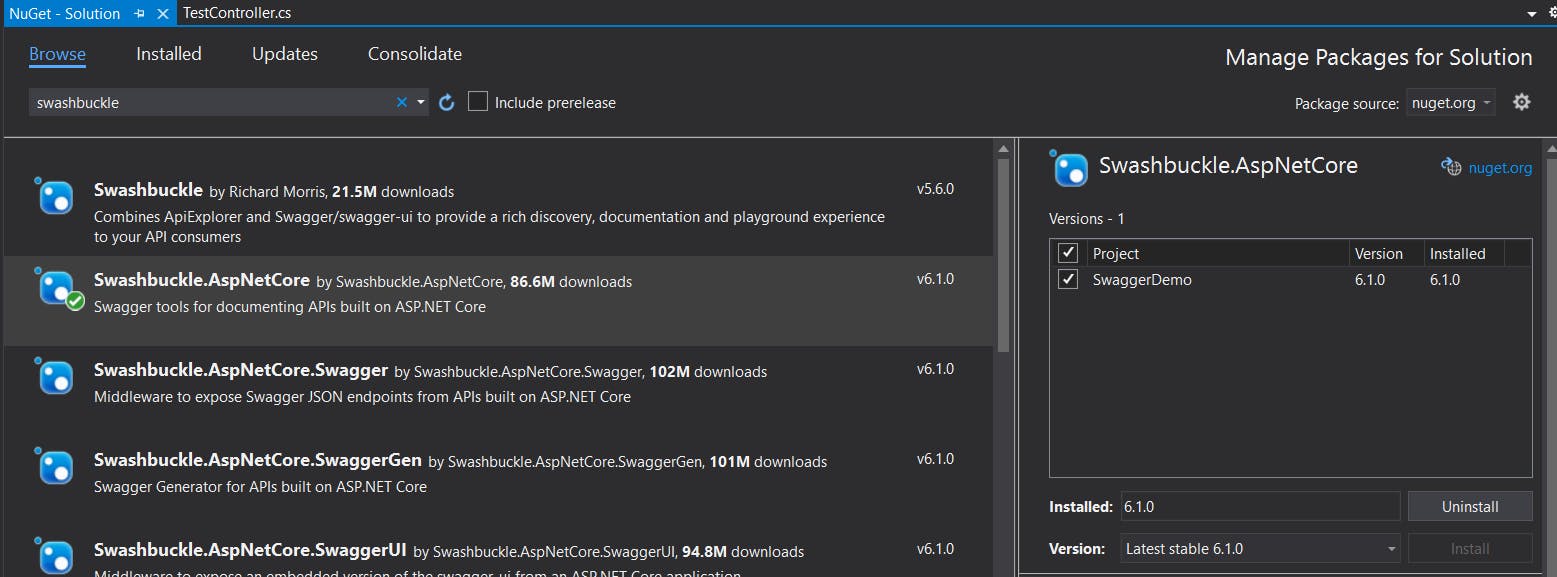
Install Swashbuckle.AspNetCore
This is a NuGet package for Swagger in dotnet. We can install it from the Nuget package manager.

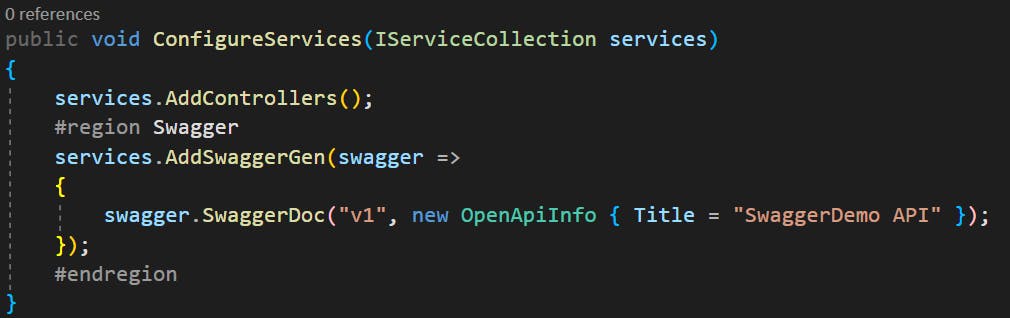
Register Swagger UI in Startup.cs
As we know that we have to register all our services in Startup.cs file.
We will register Swagger in Startup.cs file's ConfigureServices method as shown below.

using Microsoft.OpenApi.Models;
Note: This using needs to be added for OpenApiInfo class.
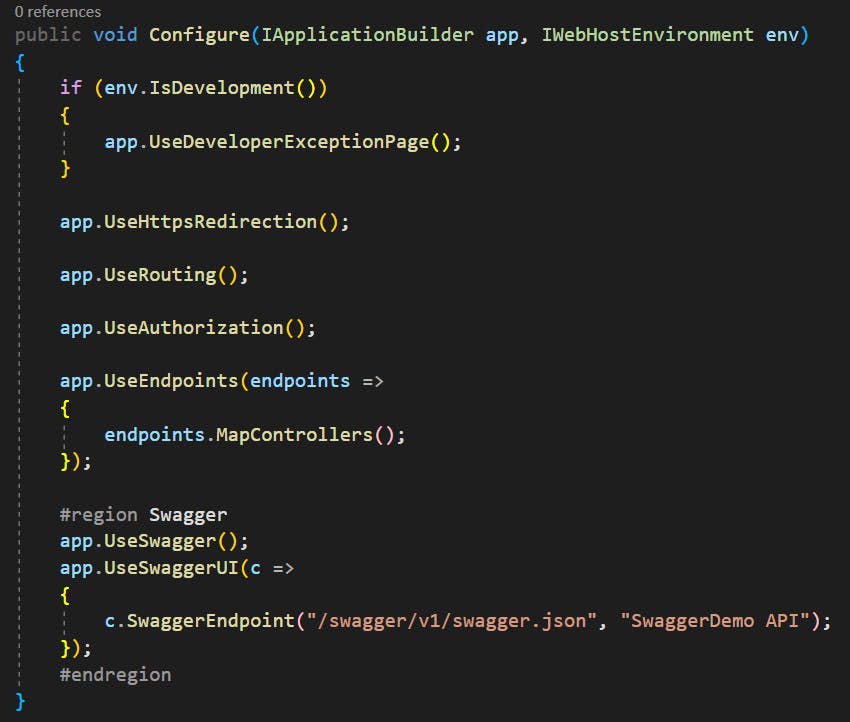
Now, we will add swagger in the Configure method as well.

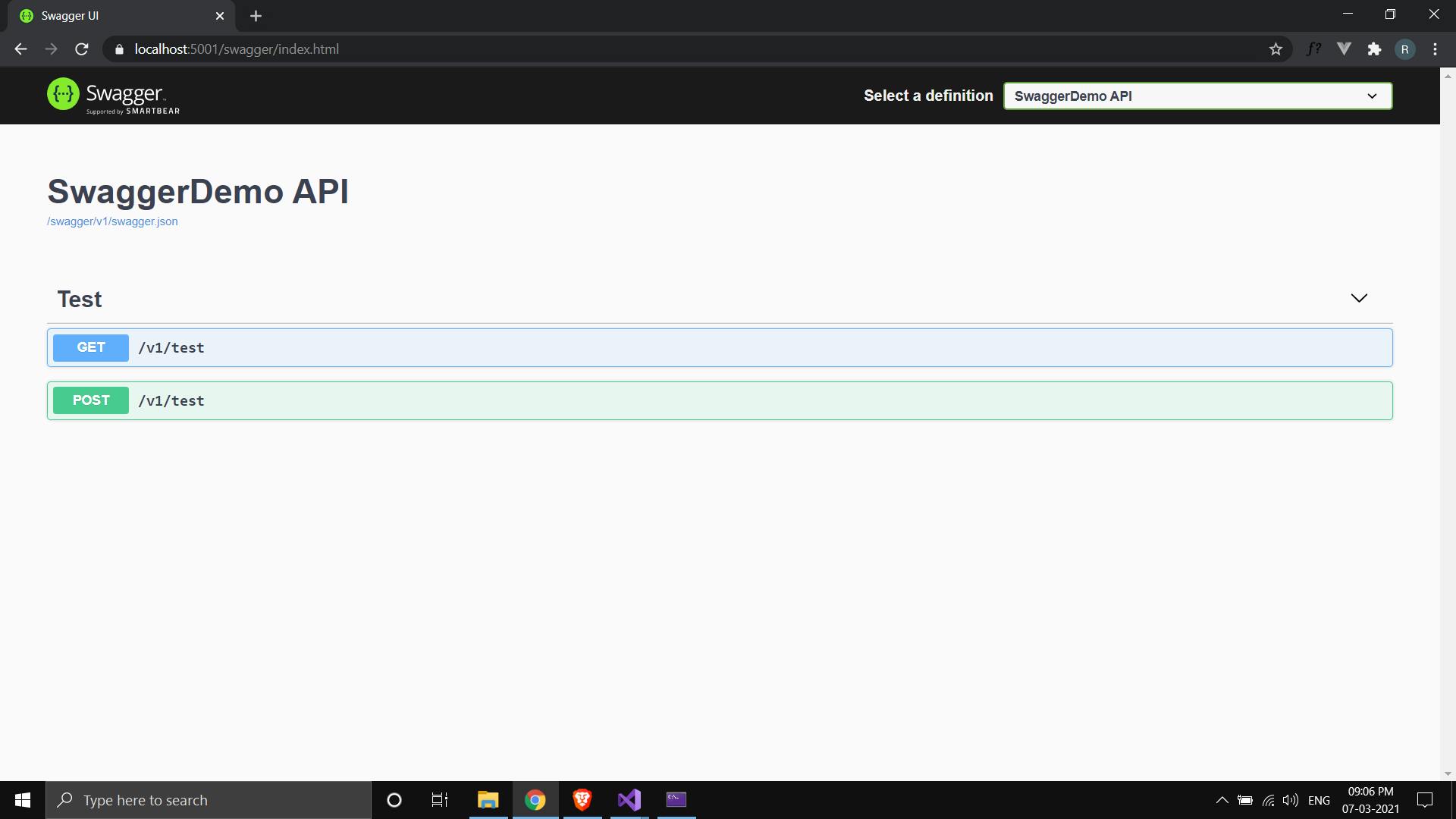
That's it. Now we are ready to use Swagger UI for our APIs.

Now, we don't have to configure anything else. As we keep adding more APIs it will start to appear in this Documentation automatically.
That's the end.
Thanks for reading. Please share and ❤️ if you like it.

